Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 2: User Interaction | by Cagatay Ulusoy | Level Up Coding

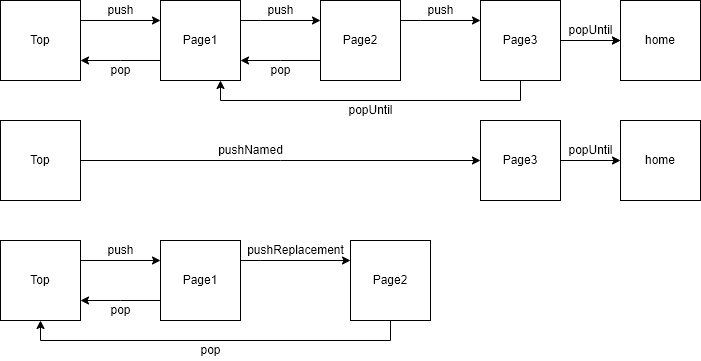
flutter - How to do Navigator.popUntil properly when using different animations for each push - Stack Overflow

Flutter Tutorial - How To Use Navigator To Remove Routes | Pop All, Pop Replace, Pop Until - YouTube

Flutter Tutorial - How To Use Navigator To Remove Routes | Pop All, Pop Replace, Pop Until - YouTube

When CupertinoPageScaffold is placed inside CupertinoTabScaffold, their resizeToAvoidBottomInset attributes stack and cause visual bugs with the navigation bar when the onscreen keyboard is present · Issue #58326 · flutter/flutter · GitHub

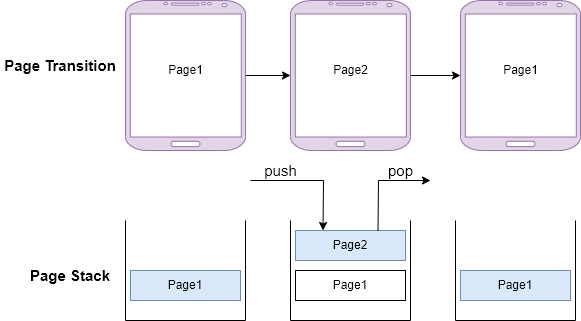
Flutter: Push, Pop, Push. Overview of Navigator methods in… | by Pooja Bhaumik | Flutter Community | Medium